오픈API를 이용한
웹서비스 개발하기
개방海 배경지도와 개방海의 WFS 오픈API를
이용한 웹서비스 만들기에 대해 설명합니다.
시작에 앞서
웹서비스 개발환경 세팅이 잘 마무리가 되었다면 이제 개방海 배경지도와 개방해 오픈API를 호출하여 웹서비스를 개발해보겠습니다. 중요한 부분의 소스코드는 본문에 주석으로 설명될것이고 가이드라인의 최하단엔 직접 프로젝트 소스를 다운로드 받을수있게 제공하겠습니다.
1. 프로젝트 생성하기
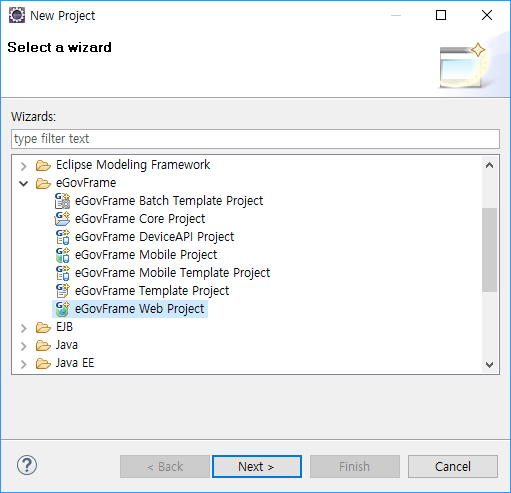
- 이클립스 실행상태에서 File -> New -> Project -> eGovFrame -> eGovFrame Web Project 선택 -> Next 를 클릭합니다.

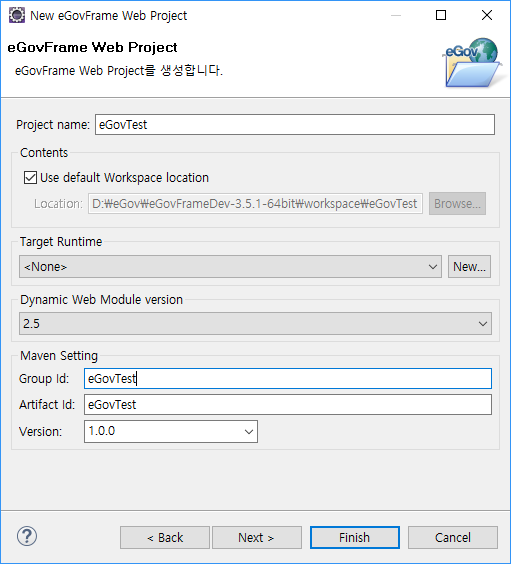
- Project Name, Group Id, Artifact Id 란에 'eGovTest' 라고 적어주고 Finish버튼을 클릭합니다.

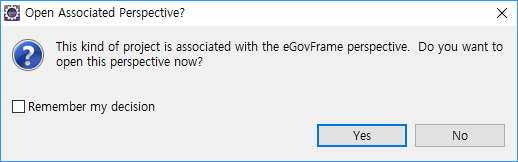
- 상황에 따라 아래같은 창이 나오면서 eGovFrame Perspective 창을 열건지 확인하는 창이 나오는데 'Yes'를 선택합니다.

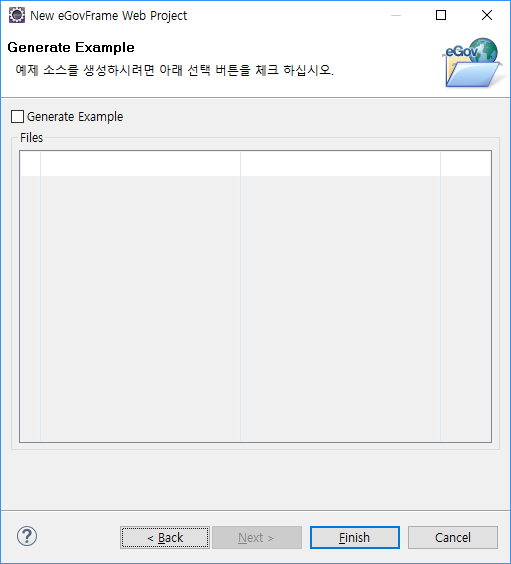
- 프로젝트 생성시 예제소스를 자동으로 만들건지 여부를 선택하는 창이 나오면 체크를 하지 않고 넘어갑니다.

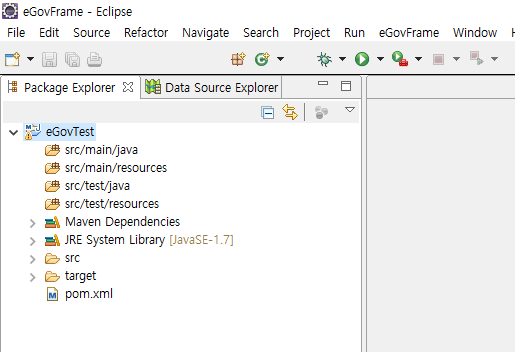
- 이제 eGovTest라는 프로젝트가 생성되었습니다. 이 프로젝트에서 우리는 개방海 배경지도와 오픈API서비스를 이용해 지도상에 WFS정보를 받아 각 지점들에 대한 위치를 보여주고 위치점을 클릭시 그점에 대한 속성값을 볼수 있는 웹서비스를 만들어 보려합니다.

2. 지도서비스 만들기
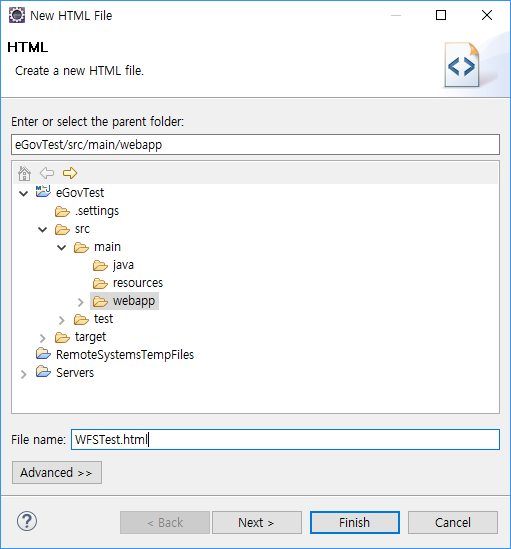
- 프로젝트 하위구조 src -> main -> webapp 에서 오른쪽마우스클릭 -> New -> HTML File을 선택한후 File name 항목에 'WFSTest.html'을 적어주고 Finish를 누릅니다.

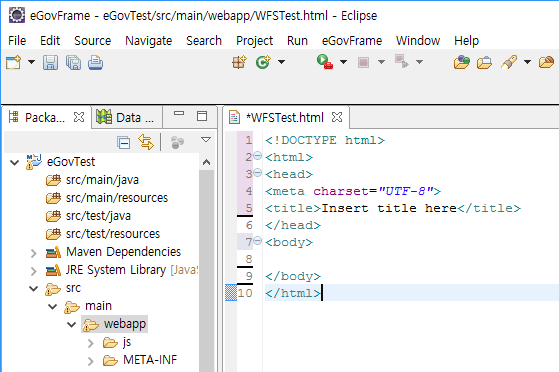
- 그럼 이제 'WFSTest.html' 파일이 생성되었습니다. 우리는 이파일에서 개발작업을 진행할겁니다.

- html파일 코딩을 진행하기전에 우선 OpenLayers 관련 파일과 jQuery 관련 파일을 webapp 하위 디렉토리에 옮겨 놓아야 합니다.
- '웹서비스 개발을 위한 개발환경 세팅' 메뉴의 본문대로의 내용으로 작업을 진행했다면 webapp 디렉토리의 위치는 D:\eGov\eGovFrameDev-3.5.1-64bit\workspace\eGovTest\src\main\webapp 가 될것입니다.
- OpenLayers 파일 :
1. 이전에 다운로드 받은 OpenLayers 디렉토리로 찾아갑니다.
2. OpenLayers-2.13.1\OpenLayers.js 파일을 webapp 디렉토리에 복사합니다.
3. OpenLayers-2.13.1\img 디렉토리를 webapp 디렉토리에 복사합니다.
4. OpenLayers-2.13.1\theme 디렉토리를 webapp 디렉토리에 복사합니다.
- jQuery 파일 :
1. 이전에 다운로드 받은 jQuery 디렉토리로 찾아갑니다.
2. jQuery\jquery-3.1.1.min.js 파일을 webapp 디렉토리에 복사합니다.
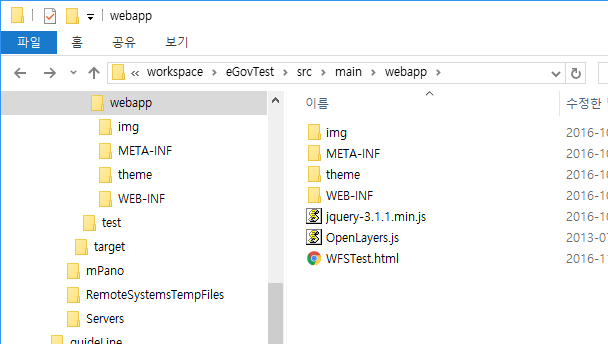
- 파일을 모두 복사해서 넣었다면 webapp 디렉토리에는 아래와 같은 파일들이 있어야 합니다.

- WFSTest.html 파일을 아래와 같이 작성합니다.
- 11라인 : 개방海 배경지도를 사용하기 위한 필수 입력 라인입니다. 개방海 배경지도를 신청할때 받은 apiKey값을 입력합니다.
- 31라인 : 171라인에서 설정한대로 WFSTest.html 가 전부 로딩되면 자동으로 31라인의 init() 메소드가 호출됩니다.
- 78라인 : init()메소드에서 지도에 관한 세팅들이 모두 마무리 되면 getWFS()메소드를 호출하고 getWFS() 메소드는 개방海의 선상낚시포인트 레이어의 WFS데이터를 요청하고 정상적으로 데이터를 받으면 parseGML()메소드를 호출하여 세팅된 배경지도위에 해당 POI들을 뿌려줍니다.
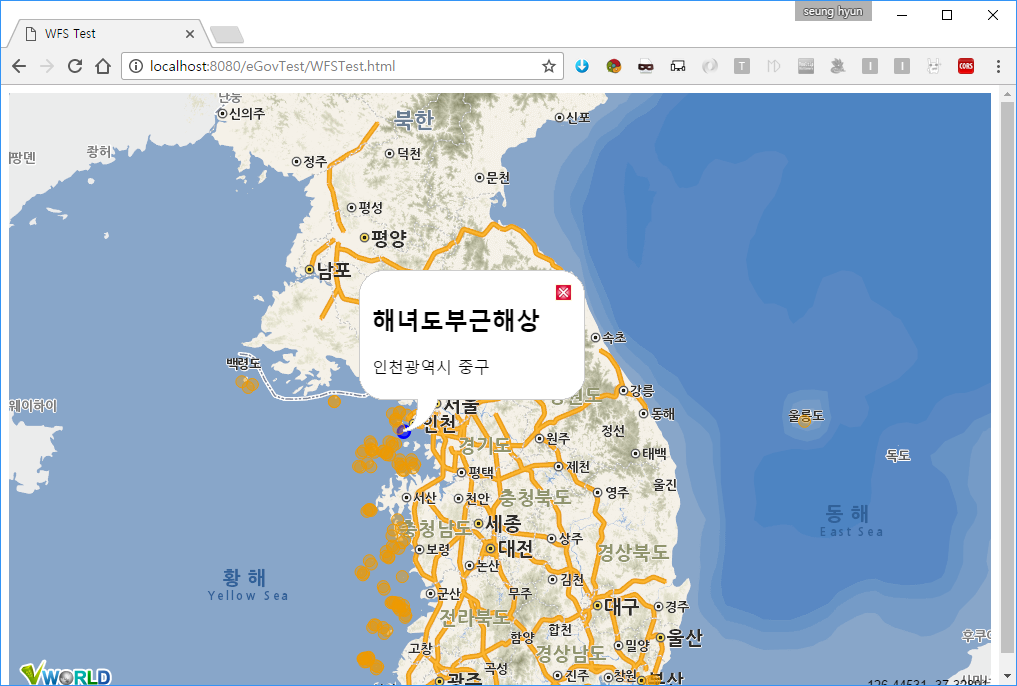
- 103라인 : parseGML()메소드는 개방海의 오픈API를 통해 받은 WFS데이터를 OpenLayers Features 배열 객체에 저장하고 그 객체를 지도위에 POI형태로 나타냅니다. POI는 마우스 클릭이벤트를 받아 마우스 클릭시 해당 POI의 속성정보를 보여주는 팝업을띄웁니다.
WFSTest.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>WFS Test</title>
<script src="jquery-3.1.1.min.js" type="text/javascript"></script>
<script src="OpenLayers.js" type="text/javascript"></script>
<script src="http://www.khoa.go.kr/oceanmap/js/proj4js-1.1.0/lib/proj4js.js" type="text/javascript"></script>
<script src="http://www.khoa.go.kr/oceanmap/js/proj4js-1.1.0/lib/defs/EPSG5179.js" type="text/javascript"></script>
<script src="http://www.khoa.go.kr/oceanmap/js/gis/OtmsApi.js" type="text/javascript"></script>
<script src="http://www.khoa.go.kr/oceanmap/BASEMAP/otmsBasemapApi.do?ServiceKey=개방海에서 받은 서비스키" type="text/javascript"></script>
<script type="text/javascript">
var map;
var OtmsLayer;
var mapCenterX='956498.5710969';
var mapCenterY='1819967.0629328';
var numZoomLevels = 11;
var zoomLevel = 1;
var minZoomLevel = 0;
// 지도의 영역을 지정
var mapBounds = new OpenLayers.Bounds(123 , 32, 132 , 43);
// avoid pink tiles
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 3;
OpenLayers.Util.onImageLoadErrorColor = "transparent";
function init(){
var options = {
projection : new OpenLayers.Projection("EPSG:5179"), //지도의 좌표계
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxExtent : new OpenLayers.Bounds(-200000.0, -3015.4524155292, 3803015.45241553, 4000000.0),
restrictedExtent : new OpenLayers.Bounds(37953.1466, 1126946.7253, 2152527.8074, 2873292.7040),
center : new OpenLayers.LonLat(mapCenterX, mapCenterY),
allOverlays: true,
maxResolution : 1954.597389,//지도의 해상도
numZoomLevels: numZoomLevels,
zoom : zoomLevel,
minZoom : minZoomLevel,
transitionEffect : null,
layers : [ OtmsLayer ],
controls : [],
// 사용자 이벤트 등록
eventListeners: {
featureover: function(e) { // feature에 마우스오버시
e.feature.renderIntent = "select";
e.feature.layer.drawFeature(e.feature);
console.log("featureover");
},
featureout: function(e) { // feature에 마우스아웃시
e.feature.renderIntent = "default";
e.feature.layer.drawFeature(e.feature);
console.log("featureout");
},
featureclick: function(e) { // feature에 마우스클릭시
console.log("featureclick e.feature.id = " + e.feature.id);
}
}
};
map = new OpenLayers.Map('map', options); // html의 'map'div 태그에 지도를 그려주도록 세팅
// 지정된 바운드로 줌
map.zoomToExtent( mapBounds.transform(map.displayProjection, map.projection ) );
// 지도 센터 설정
map.setCenter([mapCenterX,mapCenterY], minZoomLevel);
// 지도 초기 레벨 설정
map.zoomTo(1);
// 지도 네비게이션 컨트롤
map.addControl(new OpenLayers.Control.Navigation());
// 개방海 WFS 오픈API 호출
getWFS();
}
function getWFS() {
var layerName = "TB_FACI_BEACH"; // 개방海 해수욕장정보 레이어 지정
var url = "http://www.khoa.go.kr/oceanmap/otmsWfsApi.do";
url += "?ServiceKey=개방海에서 받은 서비스키";
url += "&Layer=" + layerName;
$.ajax({
async:true,
cache:false,
type:"GET",
url:encodeURI(url),
data:{},
dataType:"text",
success:function(response) {
// 정상적으로 데이터를 받아오면 받은 데이터를 파싱하여 지도상에 feature배열을 그려준다.
parseGML(response, layerName);
},
error:function(response) {
// 데이터를 받아오지 못했을때 에러처리
alert("처리오류로 인해 WFS정보를 가져오지 못했습니다.");
}
});
}
function parseGML(response, layerName) {
// WFS GML의 값을 파싱하여 features 배열에 저장
var features;
var g = new OpenLayers.Format.GML();
features = g.read(response);
// features를 그려줄 랜더러 설정
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer] : OpenLayers.Layer.Vector.prototype.renderers;
// features가 그려질 레이어 세팅
var layer = new OpenLayers.Layer.Vector(layerName,
{
styleMap: "",
renderers: renderer
});
// 레이어에 features add
layer.addFeatures(features);
// 지도에 레이어 add
map.addLayer(layer);
// 지도 이벤트 등록
selectControl = new OpenLayers.Control.SelectFeature(layer);
map.addControl(selectControl);
selectControl.activate();
layer.events.on({
'featureselected': onFeatureSelect,
'featureunselected': onFeatureUnselect
});
// 속성정보 팝업 X버튼 클릭시 호출
function onPopupClose(evt) {
var feature = this.feature;
if (feature.layer) {
selectControl.unselect(feature);
} else {
this.destroy();
}
}
// 마우스로 선택된 feature가 받는 이벤트-feature.data.NM , feature.data.ADDR 과 같이 컬럼을 지정
function onFeatureSelect(evt) {
feature = evt.feature;
popup = new OpenLayers.Popup.FramedCloud("featurePopup",
feature.geometry.getBounds().getCenterLonLat(),
new OpenLayers.Size(100,100),
""+feature.data.NM + "
" +
feature.data.ADDR,
null, true, onPopupClose);
feature.popup = popup;
popup.feature = feature;
map.addPopup(popup, true);
}
// 마우스로 선택되지 않은 feature들이 받는 이벤트
function onFeatureUnselect(evt) {
feature = evt.feature;
if (feature.popup) {
popup.feature = null;
map.removePopup(feature.popup);
feature.popup.destroy();
feature.popup = null;
}
}
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:600px;"></div>
</body>
</html>
3. 지도서비스 실행하기
- 이제 우리가 만든 지도서비스를 아파치톰캣 서버와 연결하여 웹브라우저에 띄우는 작업이 남았습니다.
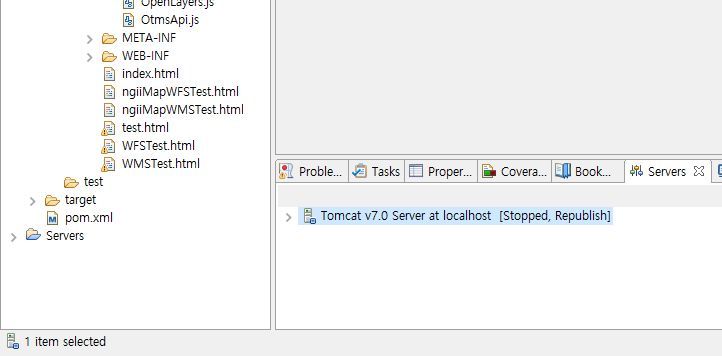
- eGov프레임워크 하단의 Servers탭을 선택합니다.

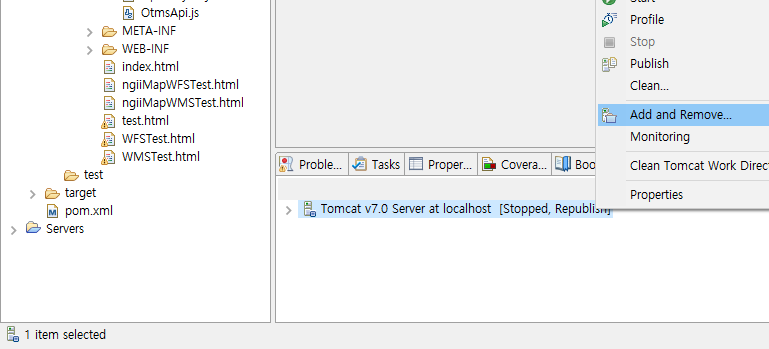
- 해당탭을 선택하면 Tomcat v7.0 Server at localhost 라는 항목이 나오는데 여기에서 오른쪽 마우스클릭 -> Add and Remove 선택합니다.

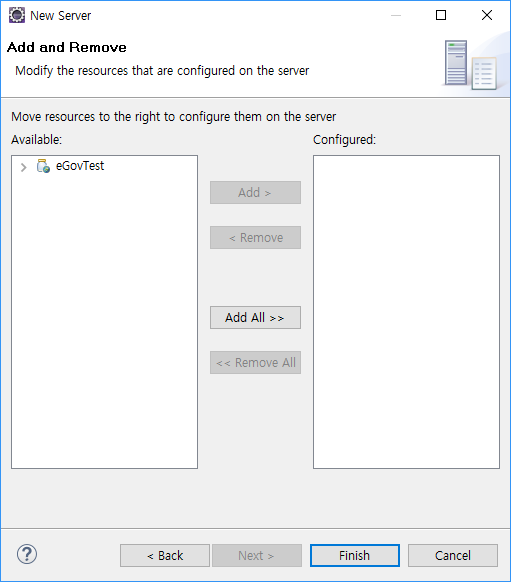
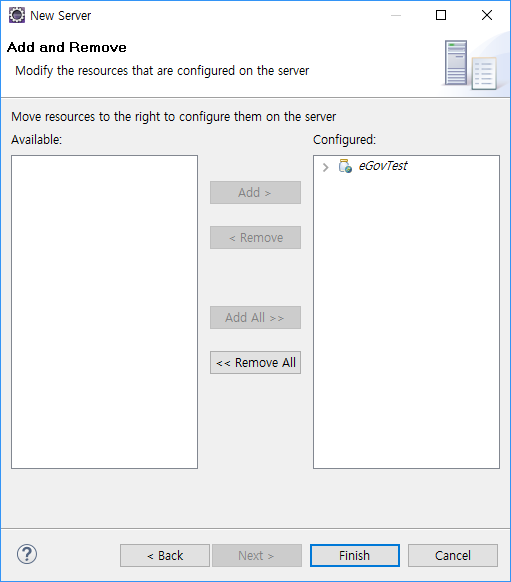
- 왼쪽의 eGovTest 를 선택 -> Add 선택(eGovTest가 오른쪽으로 이동하면서 추가됩니다.) -> Finish 클릭


- 이제 톰캣과 우리가 만든 지도서비스 프로젝트가 연결되것을 확인할 수 있습니다.

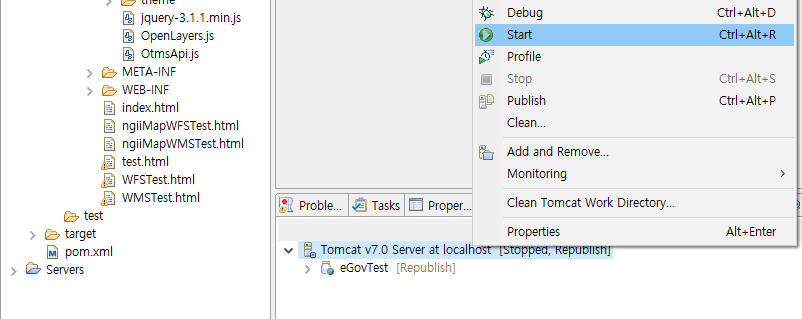
- 다시 Tomcat v7.0 Server at localhost 항목에서 오른쪽 마우스를 클릭하여 Start를 선택합니다. 이제 톰캣서버가 구동되고 웹브라우저에 주소를 입력하여 완성된 서비스를 확인합니다.

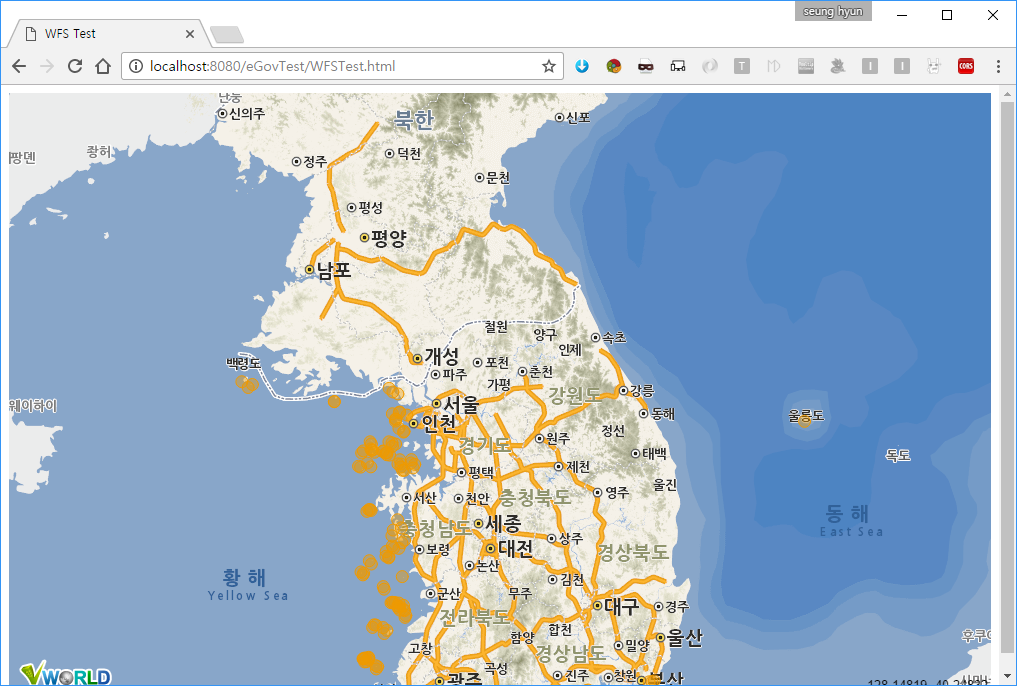
- http://localhost:8080/eGovTest/WFSTest.html 주소를 호출하면 완성된 지도서비스를 확인할 수 있습니다.


마무리를 지으며
이제 오픈API를 이용한 웹서비스 개발이 완료되었습니다.
어느정도 개발에 익숙한 사람이라면 가이드라인의 내용은 쉽게따라히겠지만 아직 배우는 단계이거나 처음으로 접하는 사람에게는 약간 어려운 내용일 수 있습니다. 하지만 처음부터 차근차근 가이드라인의 내용을 따라하면서 이해를 한다면 차후 다른 형태의 서비스로 응용하여 개발을 할 수 있다고 생각합니다.
※ 해당 프로젝트 파일은 '여기'를 클릭하면 다운로드 받을 수 있습니다.
